ReadSpeaker webReader
Digital Skills Services
Last Update hace 2 meses
Product Description
When webReader for Canvas is integrated into a Canvas LMS, it is activated for all courses.
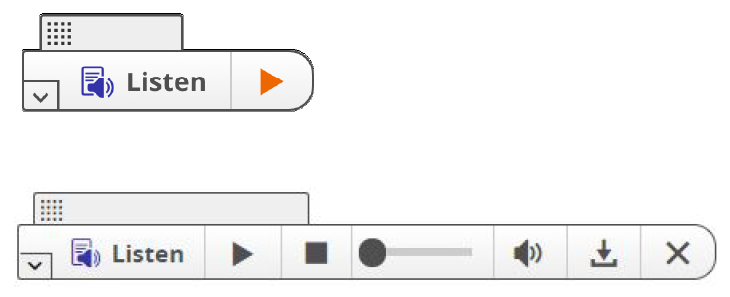
webReader for Canvas functions as described in the section “Product Description” of the product specification for ReadSpeaker webReader. In Canvas, the Listen button will not show when the user goes to a page unless it is activated by clicking on an orange play button shown at the bottom left of the screen.

Once the user has activated the Listen button it will appear. When the user closes the player by clicking the Close player button the Listen button and player will disappear and the orange play button will be shown at the bottom left of the screen again. The appearance of the Listen button and the player is slightly different, as they will always be floating and therefore always show the drag-icon, so the user can drag them to a different location on the screen:


Supported browsers
The solution has been tested and works on at least the following browsers:
Google Chrome, Mozilla Firefox, Apple Safari, Internet Explorer 7+ and Chrome for Android.
All modern browser uses HTML5 to play the audio which means that no additional software has to be
installed. Internet Explorer 7 and 8 does not support HTML5 and if a newer version of the browser can’t
be used Flash is required in order to get audio and synchronized highlighting of text.
Text limit
The product has a default limit of converting a maximum of 20.000 characters (excluding white space)
per request.
Limitation
Hidden text
ReadSpeaker does not differ between visible text and hidden text which means that both will be read. It
is possible to configure if alt-/title texts should be read and if certain content should be skipped (not
read).
Flash/Silverlight
ReadSpeaker does not read content inside Flash or Silverlight. We recommend using HTML5 instead, if
possible.
JavaScript
As the solution is used today it requires that JavaScript is enabled and allowed to run on the user’s
browser.
External content
The solution requires that the content is located on the same page as Canvas. The solution cannot read
external content or content linked in through frames.

